
(디자인 패턴) 옵저버 패턴이란 (Observer Pattern)
제로코딩
·2022. 6. 23. 18:17
✋ 옵저버 패턴이란 (Observer Pattern)
옵저버 패턴 (Observer) 관찰자

이벤트가 발생하면 각 옵저버는 콜백을 받습니다.
⚡️ 옵저버란
옵저버 패턴(observer pattern)은
객체의 상태 변화를 관찰하는 옵저버(관찰자)들의 목록을
객체에 등록하여 상태 변화가 있을 때마다 notify를 통해 객체가 직접 목록의 각 옵저버에게 통지하도록 하는 디자인 패턴
주로 분산 이벤트 핸들링 시스템을 구현.
발행/구독 모델로 알려져 있기도 하다.
notify 함수는 관찰 대상이 발행한 메시지 이외에, 옵서버 자신이 생성한 인자값을 전달가능합니다.
각각의 파생 옵서버는 notify 함수를 구현함으로써 이벤트가 발생했을 때 처리할 각자의 동작을 개발자가 작성해야합니다.
옵서버 패턴은 (Model-View-controller, MVC) 패러다임과 자주 결합된다. 옵저버 패턴은 MVC에서 모델과 뷰 사이를 느슨히 연결하기 위해 사용된다.
대표적으로 모델에서 일어나는 이벤트를 통보받는 옵저버는 뷰의 내용을 바꾸는 스위치를 작동시킨다.
📌 실제 적용 사례
객체의 상태 변화를 관찰하는 옵저버(관찰자)들의 목록을
객체(유튜버)에 등록하여 상태 변화가 있을 때마다 notify를 통해 객체(유튜버)가 직접 목록의 각 옵저버들에게 통지하도록 하는 디자인 패턴
( 발행: 유튜버 / 구독 모델(옵저버): 유튜브 구독자들 )
📌 구현 예시
옵저버 패턴(Observer Pattern)에서는 한 객체의 상태가 바뀌면 그 객체에 의존하는 다른 객체들한테 연락이 가고, 자동으로 내용이 갱신되는 방식으로 일대다(one-to-many) 의존성입니다.
옵저버 패턴을 구현하는 방법에는 여러가지가 있지만,
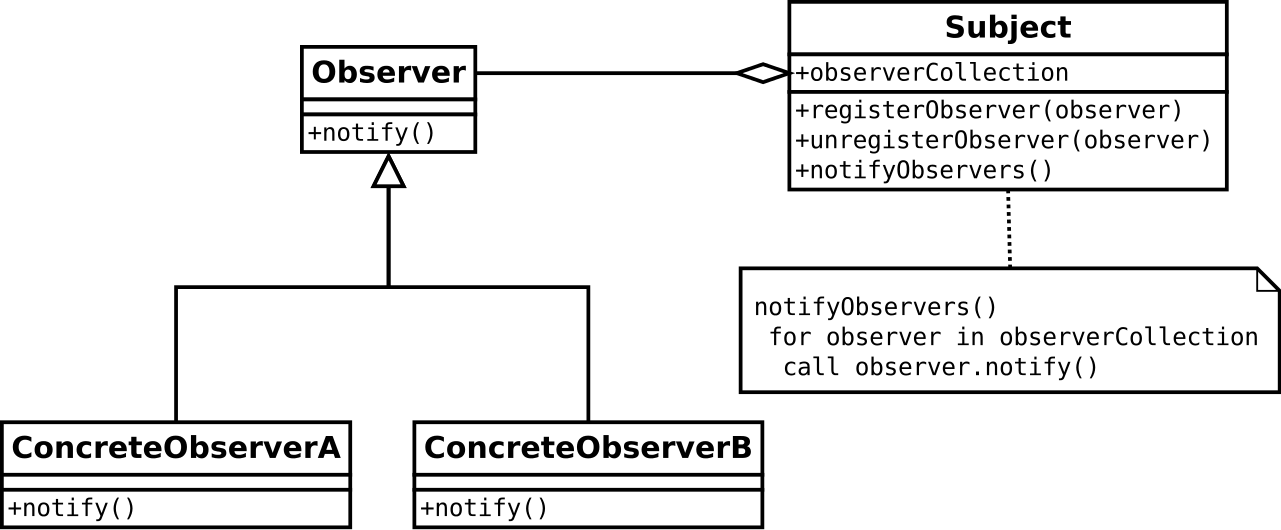
대체로 많이하는 방법인 주제(Subject)인터페이스와 옵저버(Observer) 인터페이스가 들어있는 클래스 디자인으로 예시를 들겠습니다.
Subject 인터페이스와 구현체
interface Subject {
registerObserver() // 옵저버 등록
removeObserver() // 옵저버 삭제
notifyObserver() // 옵저버에게 업데이트 알림
}
class SubjectImpl implements Subject {
registerObserver() { ... }
removeObserver() { ... }
notifyObserver() { ... }
getState() // 주제 객체는 상태를 설정하고 알기위한 겟터,셋터가 있을 수 있다.
setState()
}옵저버 인터페이스와 구현체
interface Observer{ // 옵저버가 될 객체에서는 반드시 Observer 인터페이스를 구현해야함.
update() // 주제의 상태가 바뀌었을때 호출됨
}
class ObserverImpl implements Observer {
update() {
// 주제가 업데이트 될 때 해야하는 일
}
}
옵저버에서 update()메소드를 통해 주제의 state를 전달받긴 받고 실제 state데이터의 주인은 주제(Subject)에 있습니다.
옵저버는 데이터가 변경되었을 때 주제에서 데이터를 전달해주기를 기다리는 입장이기 때문에 의존성을 가집니다. 이런 방법을 사용하면 여러 객체에서 동일한 데이터를 제어하도록 하는 것에 비해 더 깔끔한 객체지향 디자인이 가능합니다.
📌 마무리
마무리하자면, 즉, 어떤 객체(발행:유튜버)의 상태가 변할 때 그와 연관된 객체들(옵저버: 구독자들)에게 알림을 보내는 디자인 패턴이 옵저버 패턴입니다.
'디자인패턴' 카테고리의 다른 글
| (디자인 패턴) MVC, MVP, MVVM 패턴 (0) | 2022.06.23 |
|---|---|
| (디자인 패턴) MVC 패턴이란 (0) | 2022.06.23 |
| (디자인 패턴) MVP 패턴이란 (0) | 2022.06.23 |
| (디자인 패턴) MVVM 패턴이란 (1) | 2022.06.23 |






